How to embed Google Sheet in a web page
Embed Google Sheet IFrame into a web page. No coding required.
There are a number of reasons you may want to embed a Google Sheet spreadsheet onto a webpage. For example, if you wish to share some statistics on your personal or company blog so that people outside your organisation can view your data without directly going to the Google Sheet spreadsheet.
In this short tutorial we'll cover how to embed a Google Sheet spreadsheet in any web page using sheet2api, no coding required.
format_list_numbered 1. Prepare your Spreadsheet
For the Spreadsheet you're going to connect to sheet2api, the first row (1) must only contain column
names.
All the other rows may contain data, in whatever format you'd like (symbols, numbers, dates, words,
etc).
For example:
| A | B | C | D | E | |
| 1 | Name | Favourite Thing | Image | ||
| 2 | Bugs Bunny | Carrots | Bugs.png | ||
| 3 | Elmer Fudd | Chasing Rabbits | Elmer.png | ||
| 4 |
You may add multiple worksheets such as 'Looney Tunes', 'The Simpsons' to seperate different categories of data.
sheet2api will create an API endpoint for each of these automatically.
add_circle 2. Create Spreadsheet API
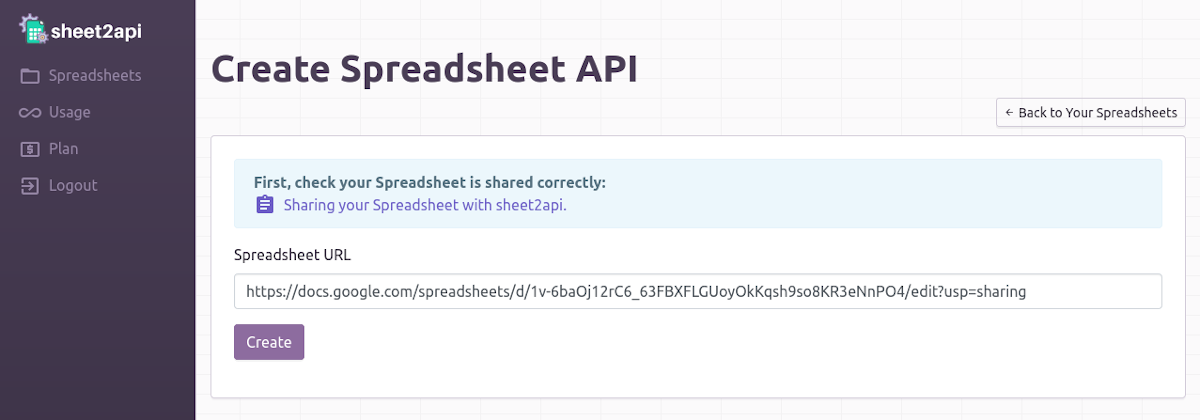
Create your Spreadsheet API using the link to your spreadsheet.

After clicking "Create", your new Spreadsheet API will be listed on the next page.

Great, that's the hard work done, on to the final step.
code 3. Copy the HTML snippet into your webpage
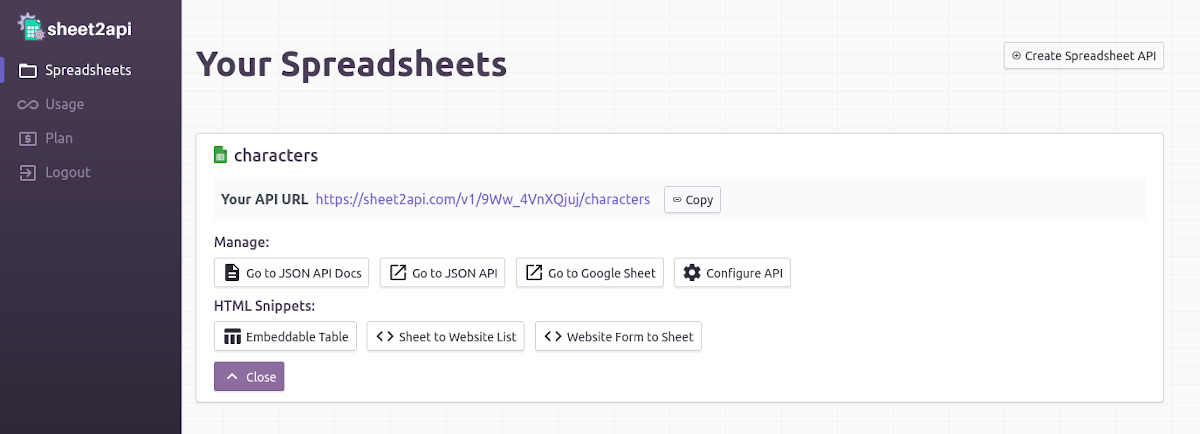
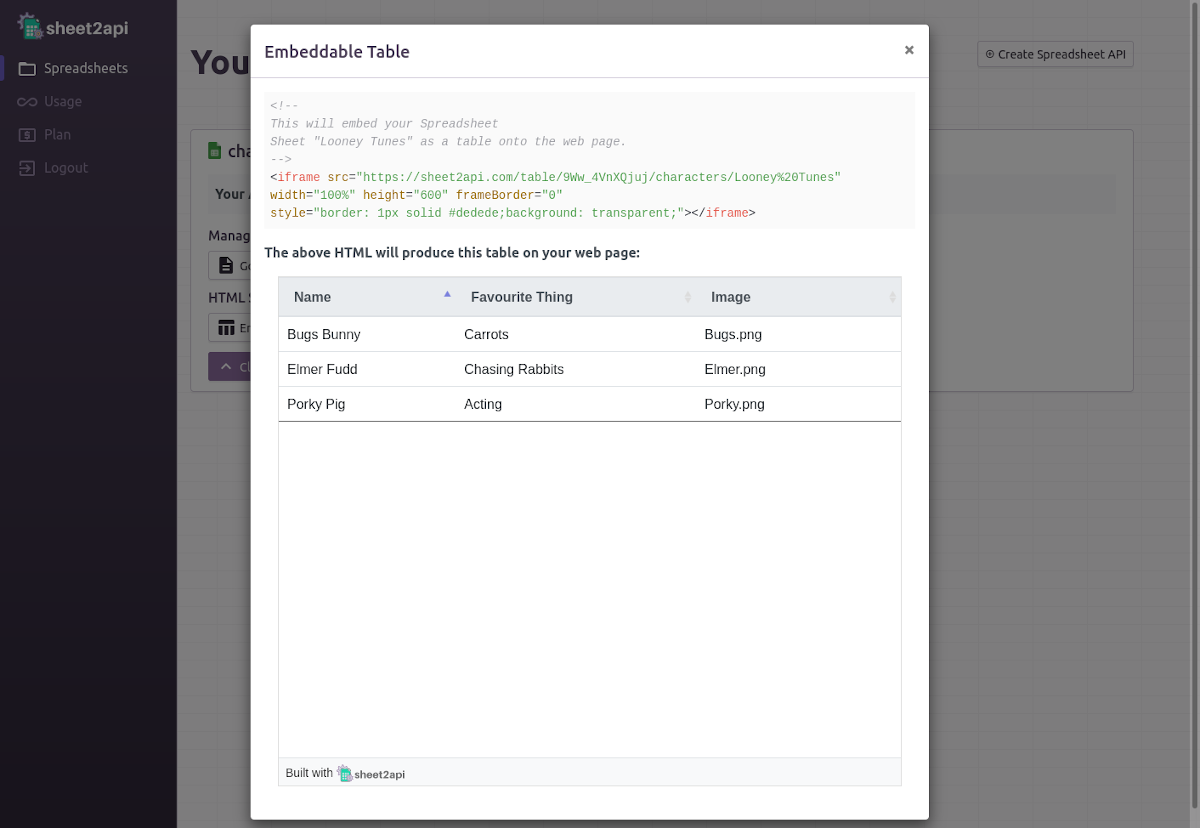
Click the "Embeddable Table" button on your Spreadsheet API. This will display a HTML snippet for embedding your spreadsheet.
Simply copy that HTML into your web page and you will see the live spreadsheet displayed. When your spreadsheet is updated, so will the spreadsheet embedded on your web page!

link Useful Links
check_circle It's as easy as that! 🎉
Need help? Feel free to reach out via our contact page.
Start using sheet2api now
Be up & running in seconds.
Try for FREE